Widgets
Create all these widgets in your widget folder:

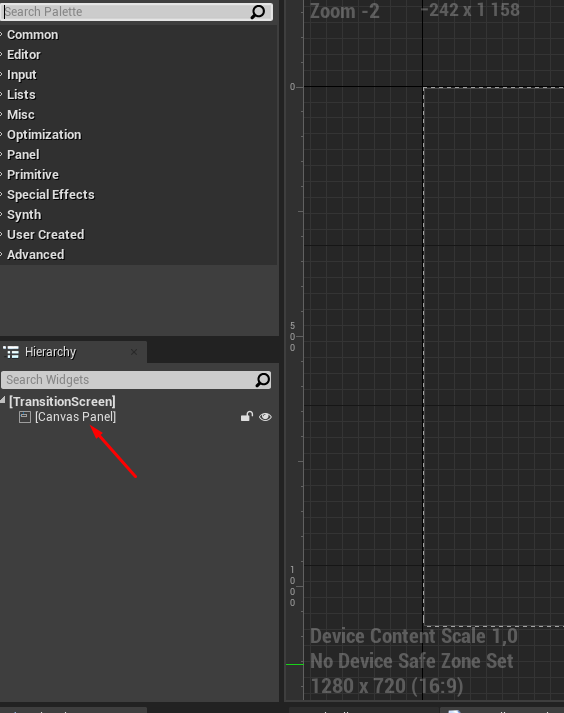
TransitionScreen
Delete Canvas.

Add Border and make it black.
TeamButton
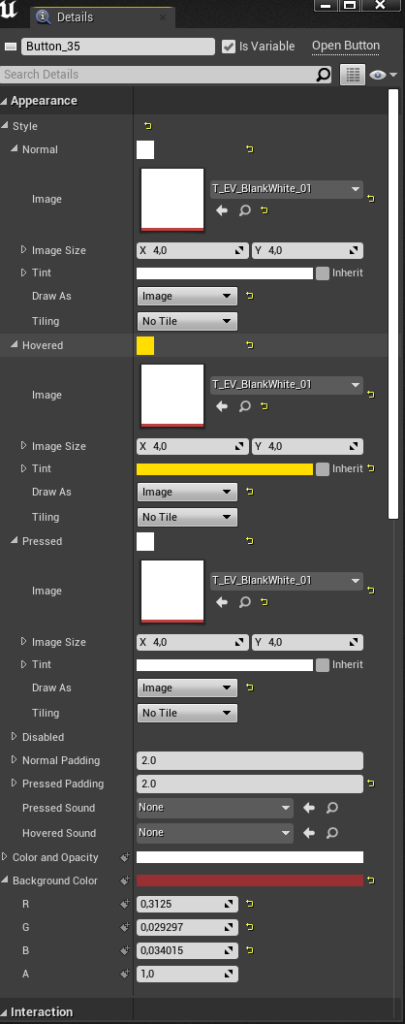
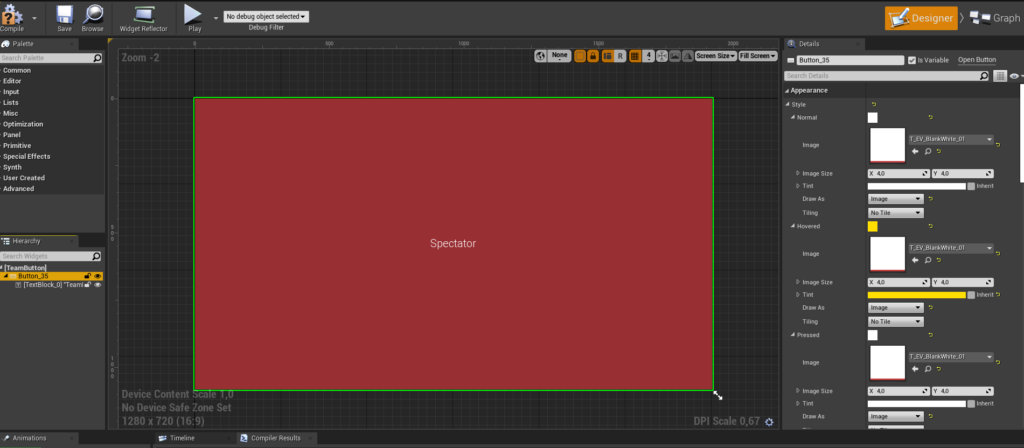
Delete Canvas panel and add Button. Make it like this, make sure you have IsVariable on:

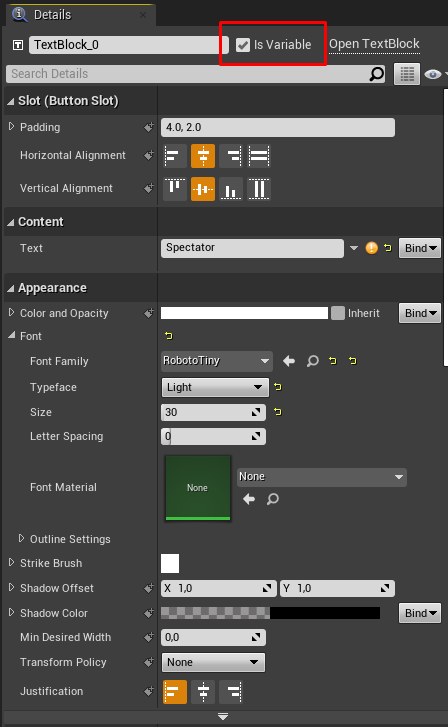
Add text inside Button and make it like this:

Go to Graph.

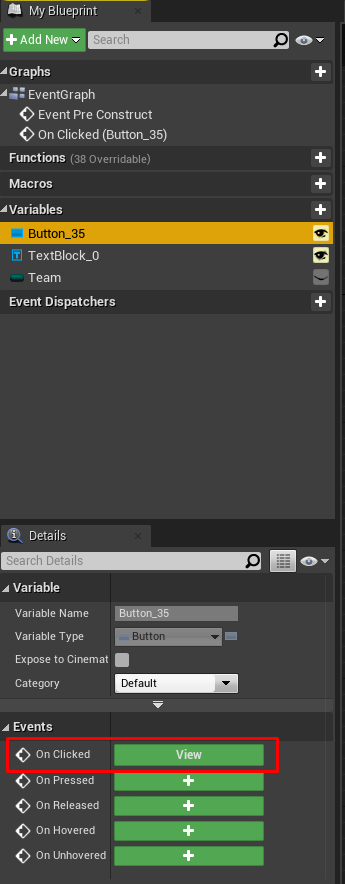
Select Button variable and click OnClicked:

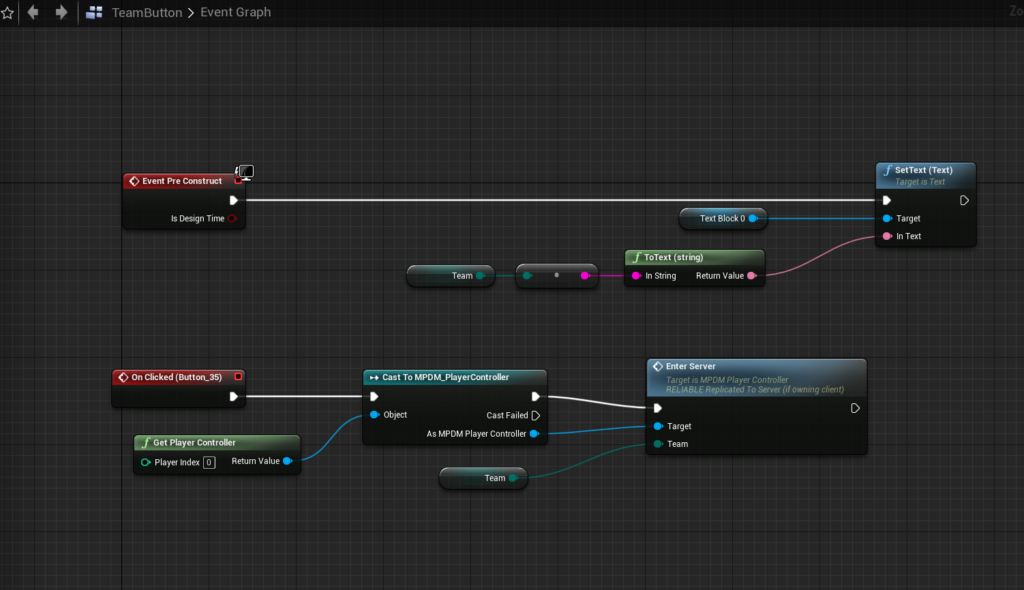
Do the rest:

Now it should look like this:

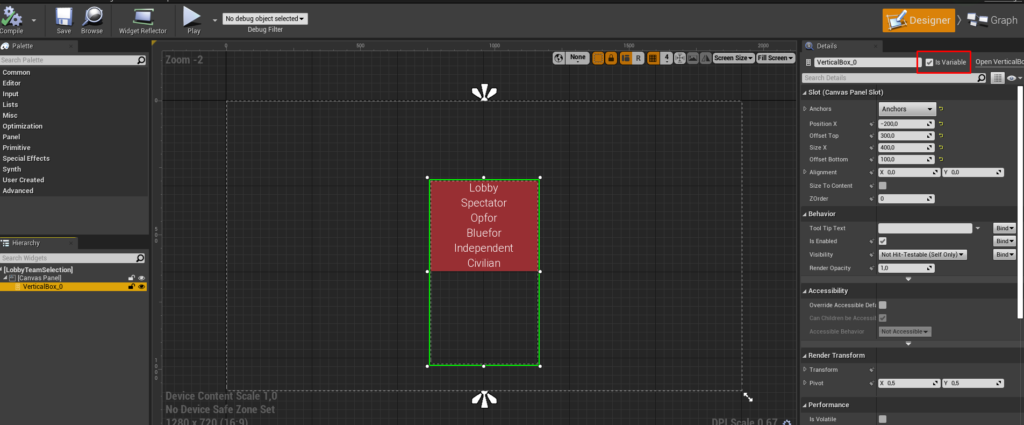
LobbyTeamSelection
Add VerticalBox inside Canvas Panel and make it like this:

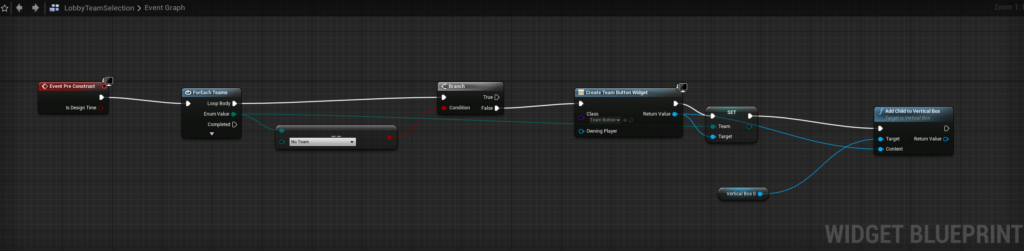
To get the team button content inside Vertical Box just do this:

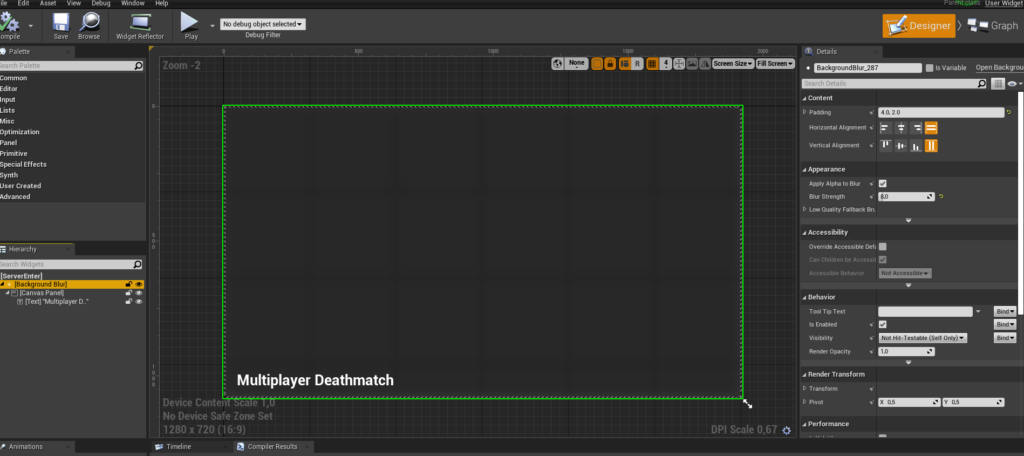
ServerEnter
This is just a welcome message so do what you want here.

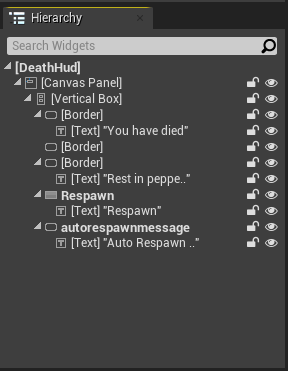
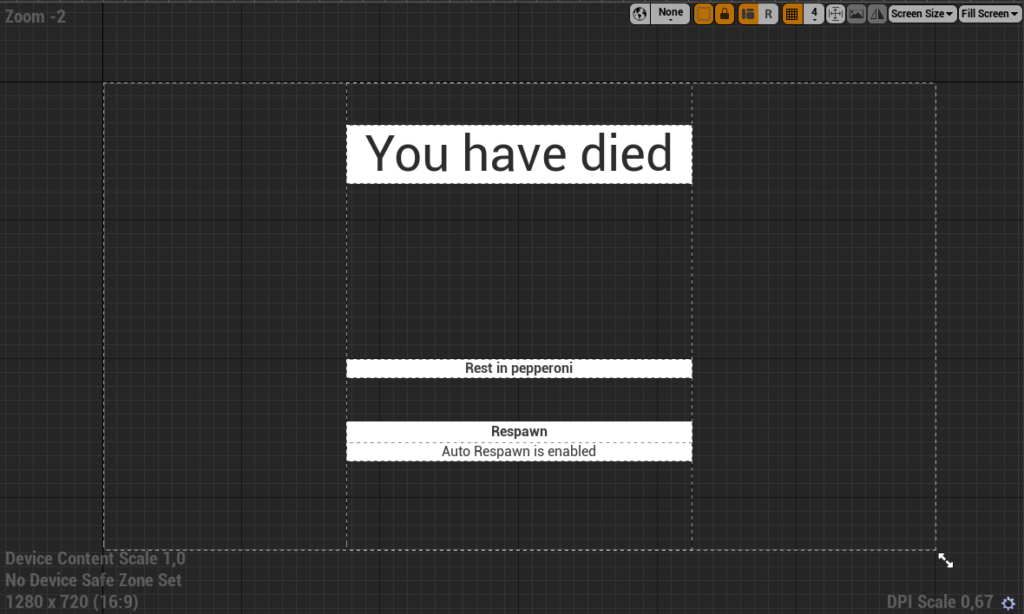
DeathHUD
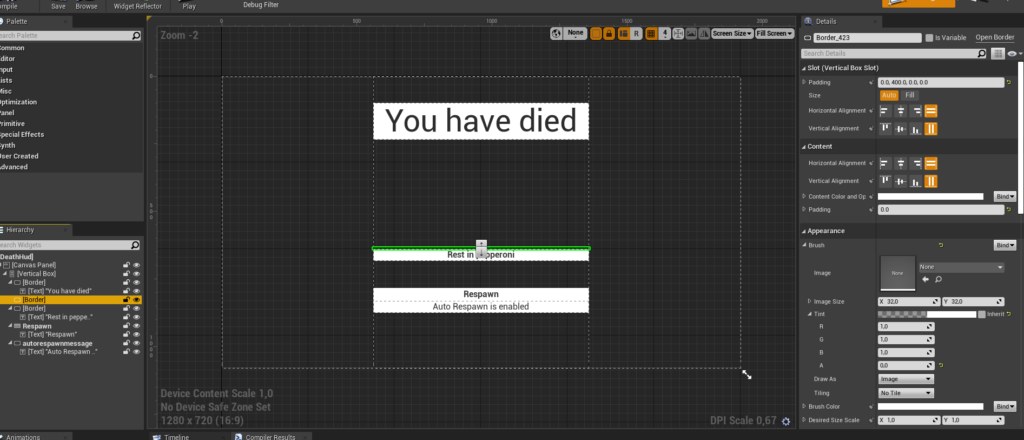
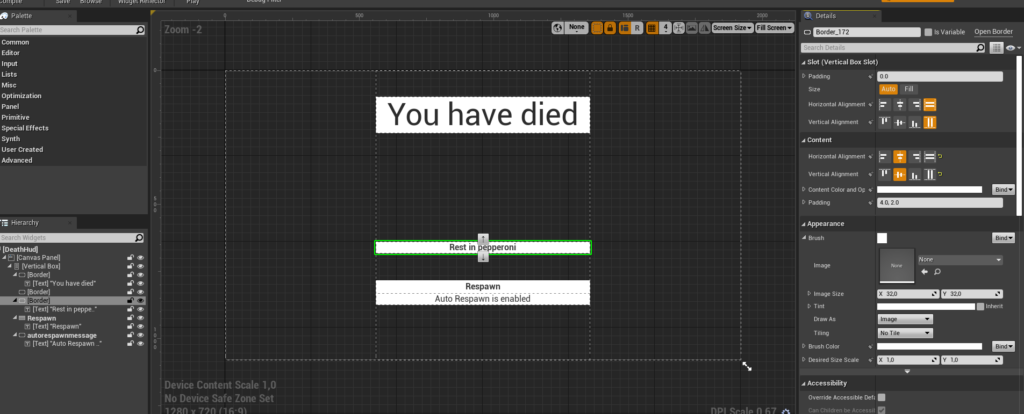
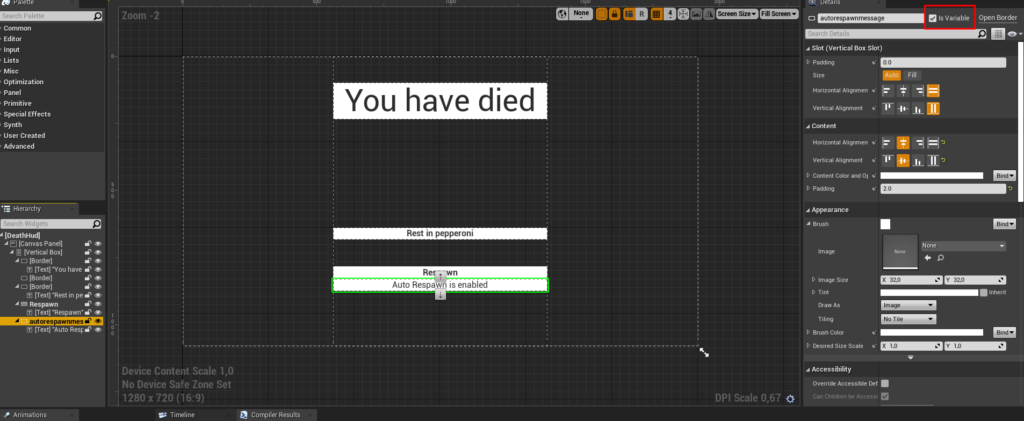
Death widget looks like this:


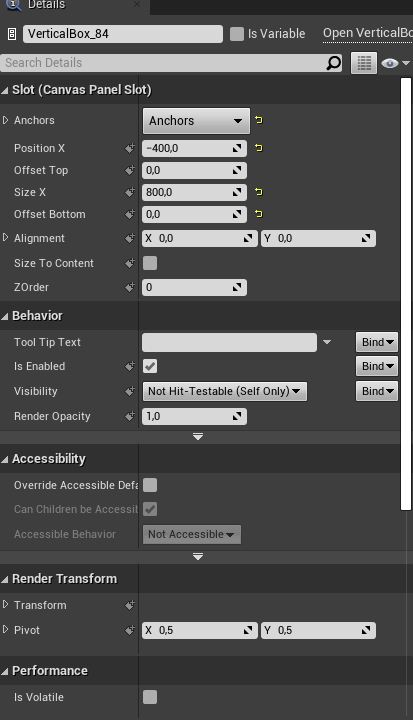
Add VerticalBox inside Canvas Panel:

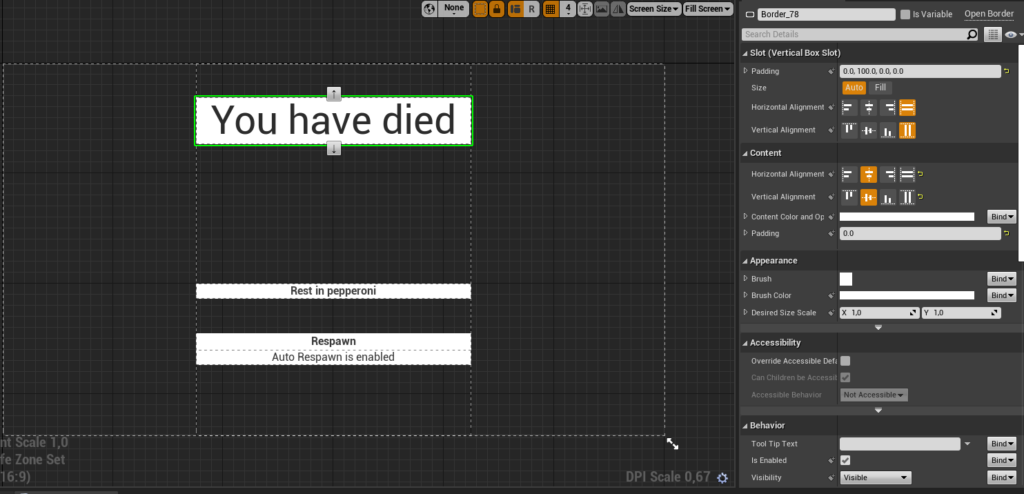
Inside VerticalBox on top there is Border:

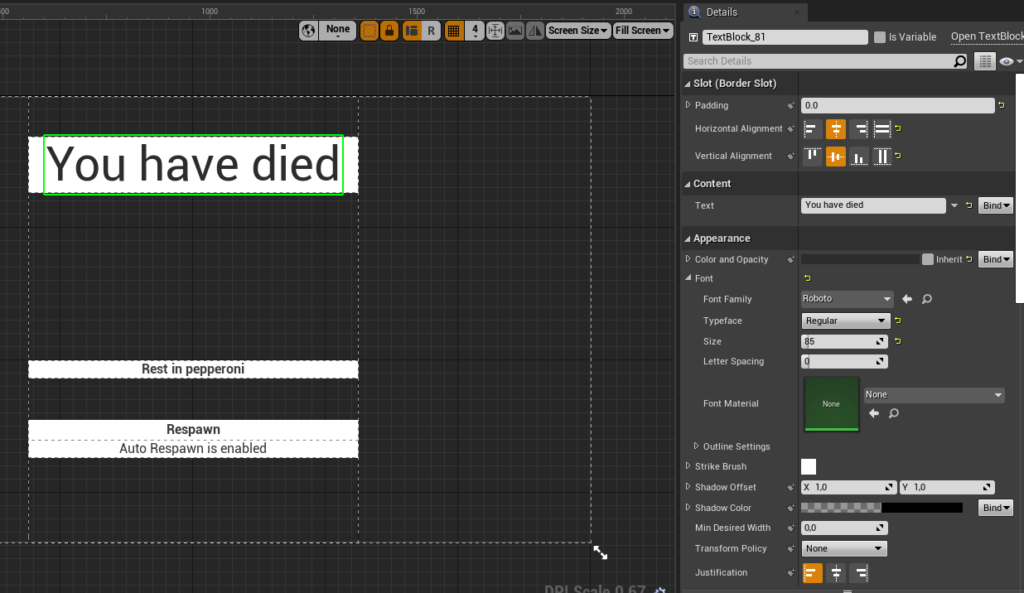
Inside border is TextBlock:

Second highest is Transparent Border:

Third Border:

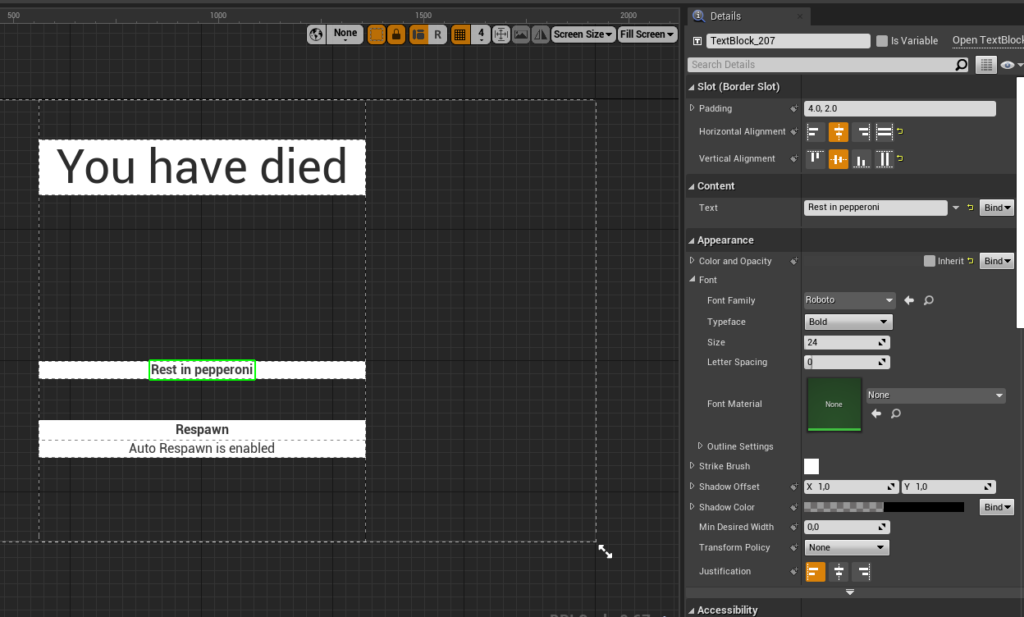
TextBlock inside third Border:

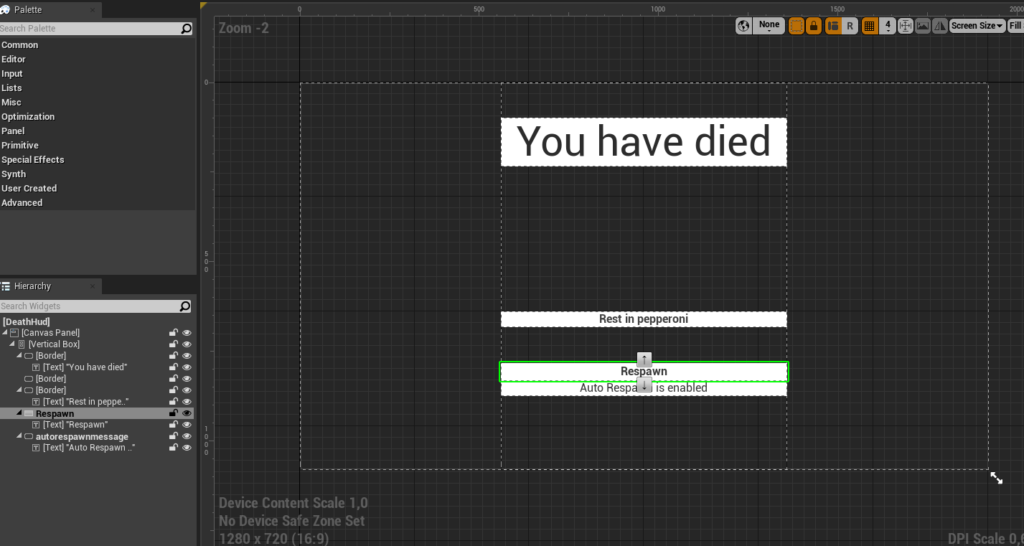
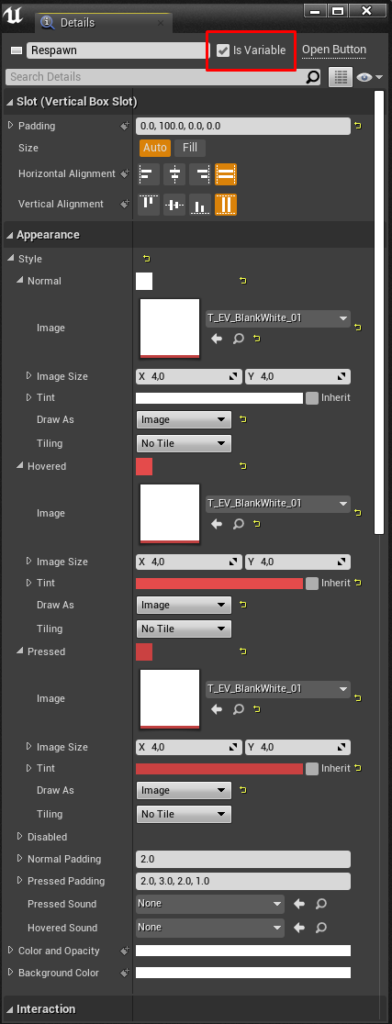
Respawn is Button:
Copy paste Rest in Pepperoni TextBlock inside Respawn Button.


Border after Button:

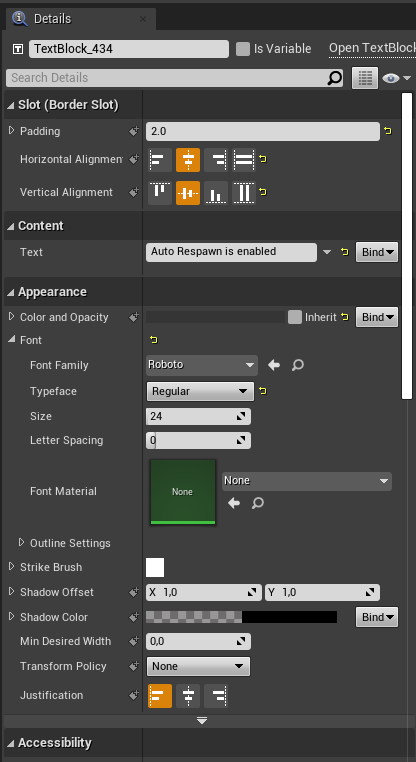
And TextBlock inside last Border:

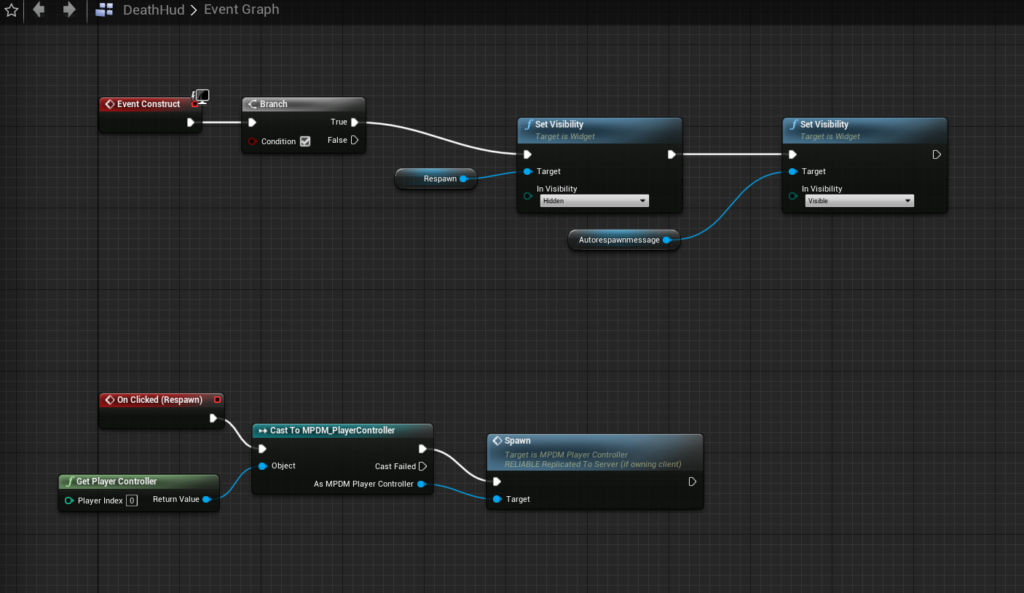
And in Graph, server setting auto respawn comes here in Branch so add that at some point:

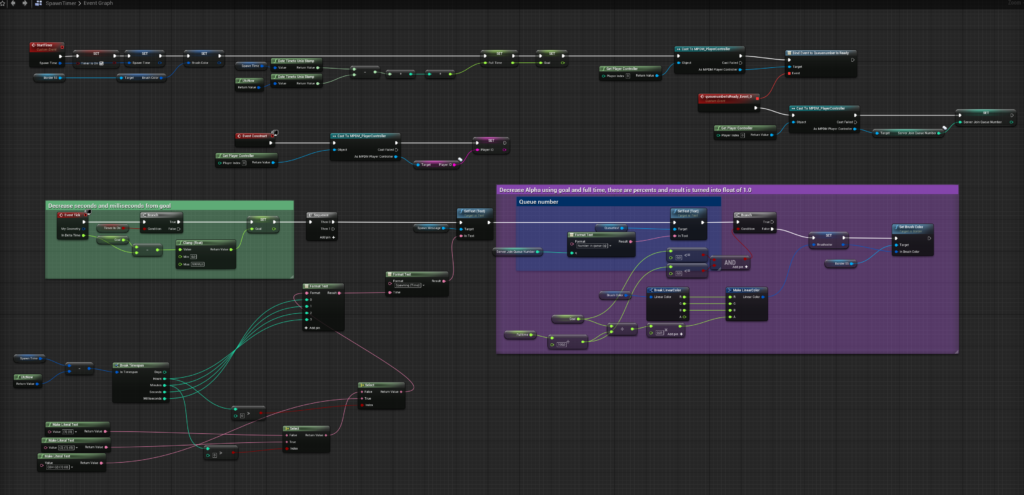
SpawnTimer
Spawn timer hud shows player number in spawn queue and the time left to spawn. It also has a fade out effect on Border that blocks the view.
All items in SpawnTimer:

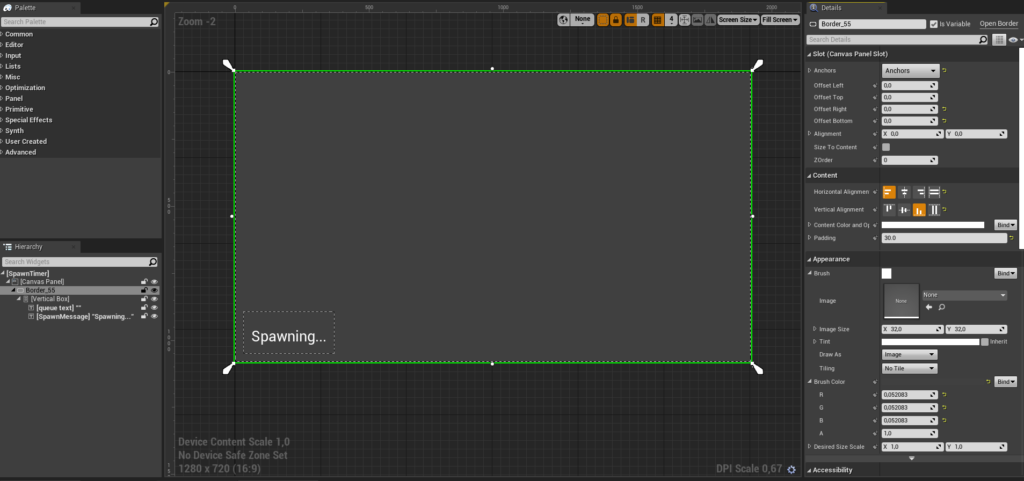
Border inside Canvas Panel.

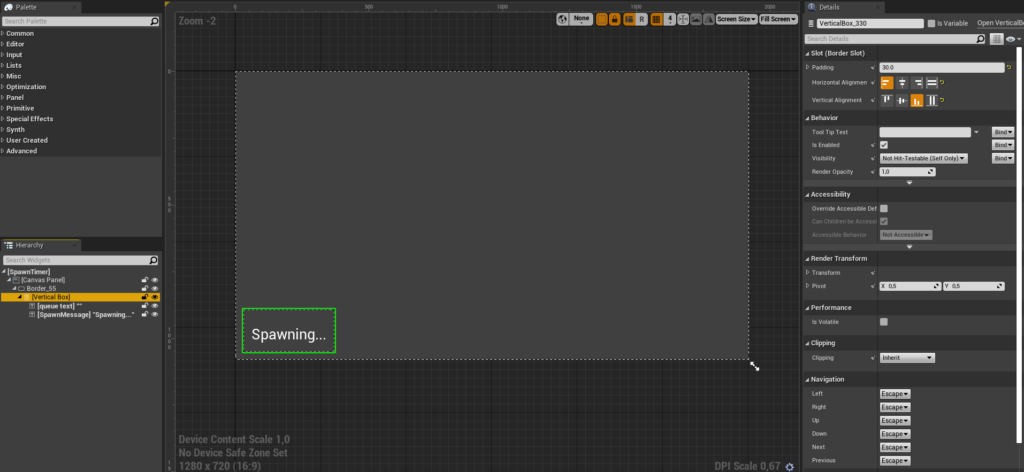
Vertical box that has two text blocks inside.


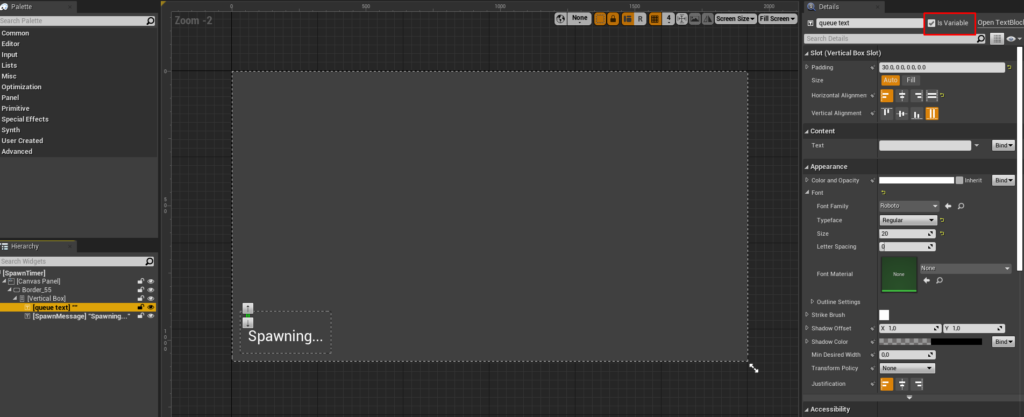
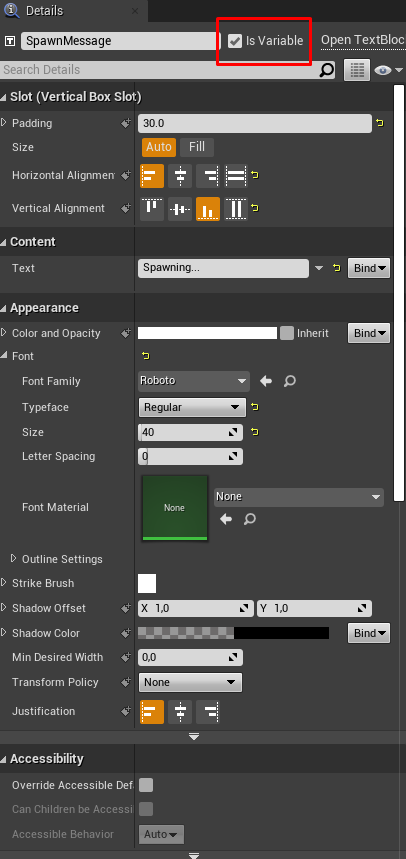
SpawnMessage text styling.

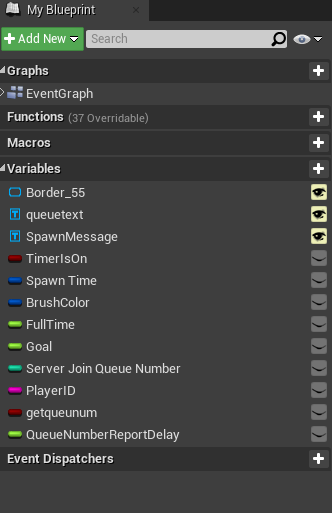
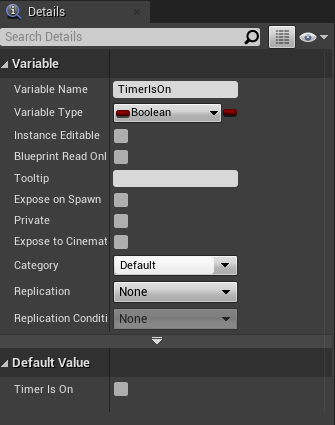
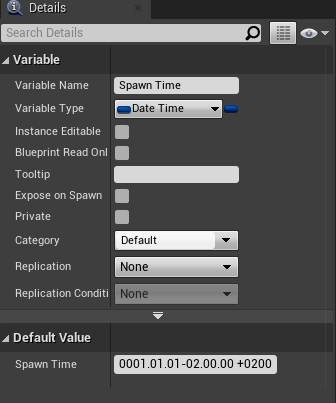
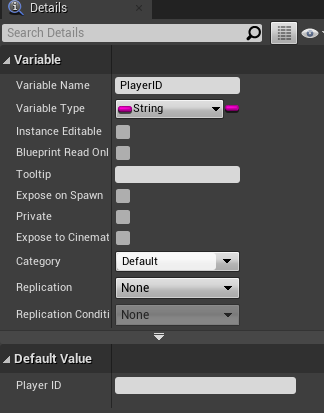
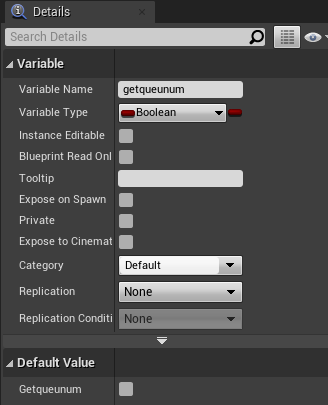
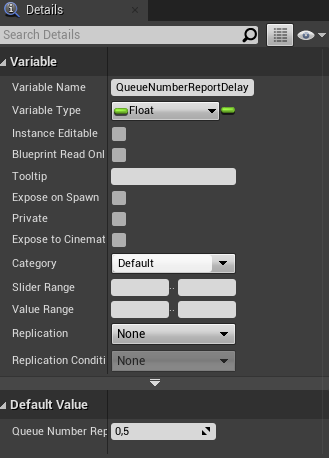
All variables:










You have some work to do here:
Allright, now remember to go back to Player Controller and add widgets in EasyWidget function events.

[…] Part 2 – Deathmatch Gamemode […]