If you are creating landscapes with world composition and one day you realize you need to change Z Scale of landscapes to achieve something like massive mountains there’s no need to panic. You don’t need to redo everything, there’s actually a pretty easy way to do it.
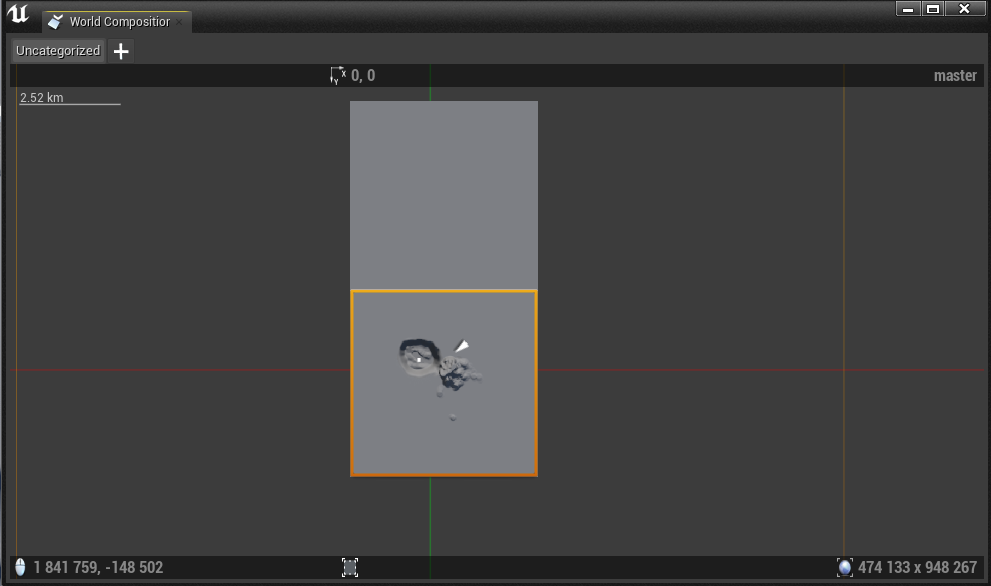
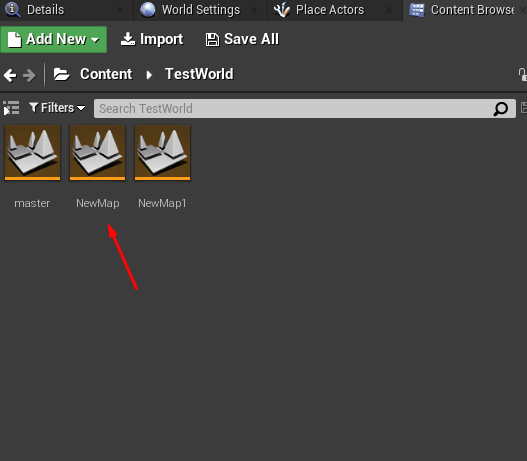
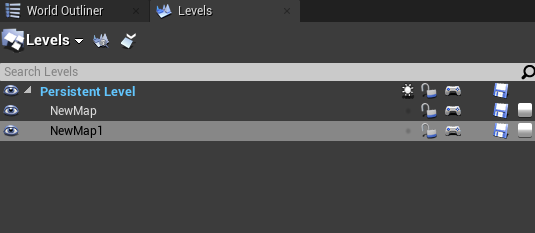
So i have two landscapes here.

Master is Persistent level. NewMap is the first map which was created, landscape was added manually there.
NewMap1 is adjacent level, theres no way to edit landscape scale in there.

So the only place where we can do it is NewMap.
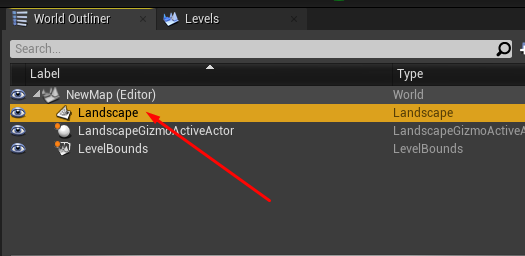
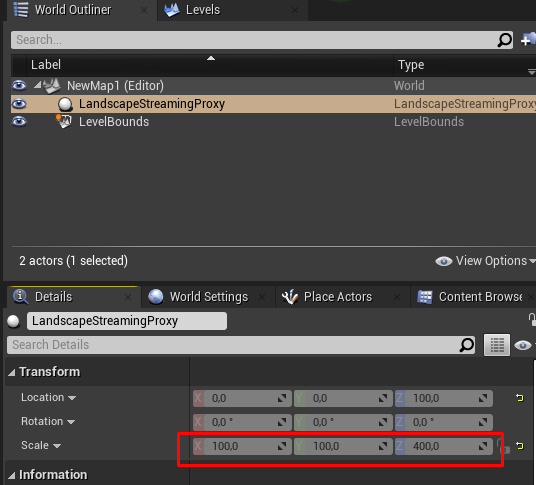
Open NewMap and select Landscape from world outliner.

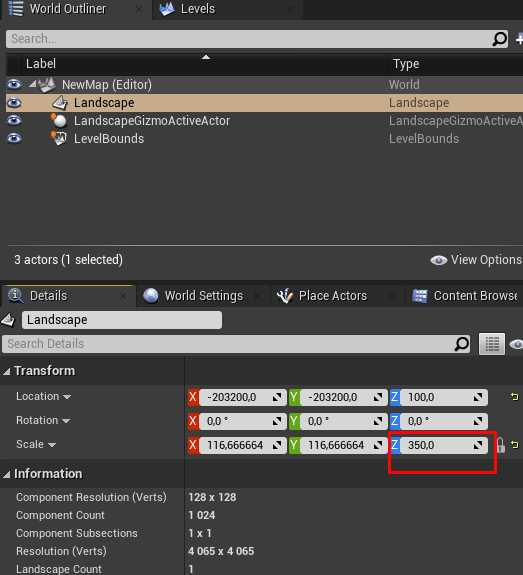
And just change scale…

to what you need.

Now you need to go back to Persistent Level and load NewMap first and then load the rest one by one.
If i load NewMap1 and…

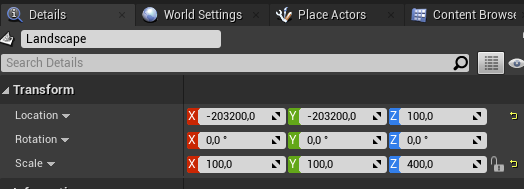
select landscape i can see that the values have changed.

Scaling Effect
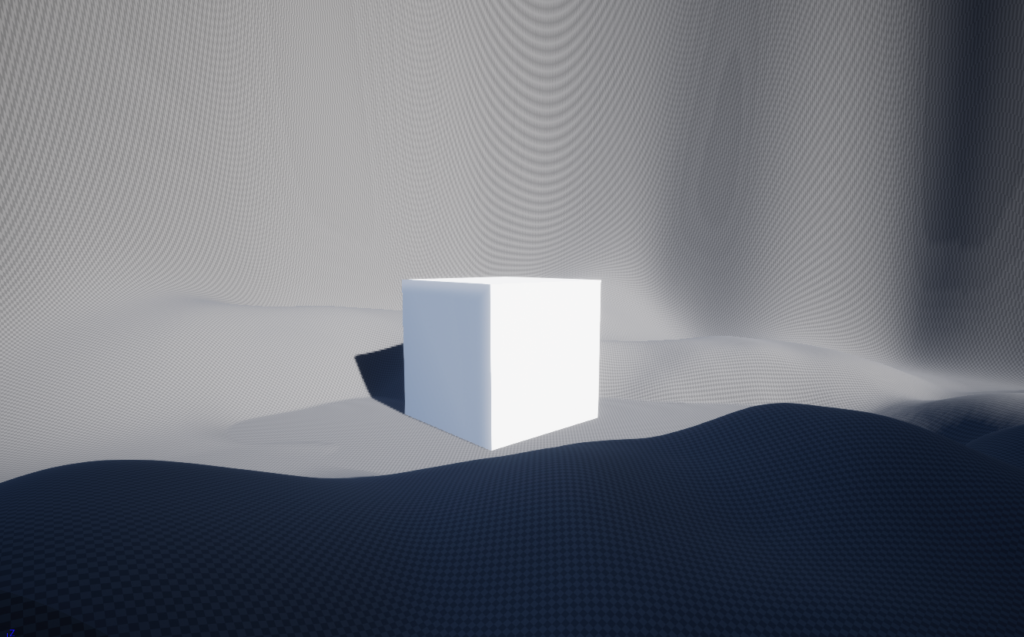
So here i’m just demonstrating that the scaling is working.
I’ve sculpted the landscape geometry as high and low it allows me to go.
And then i placed two cubes at the top and bottom.

Cube at the bottom.

This is after scaling. X and Y were scaled too so it shifted little bit.